
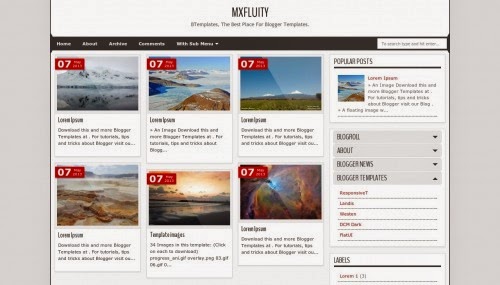
responsive design, magazine-style, right sidebar, gallery-style, posts thumbnails, drop down menu,remoticons, infinite scrolling, related posts support
Designer : mkr-site
Description : MXfluity is a free blogger template with 2 columns




Features :
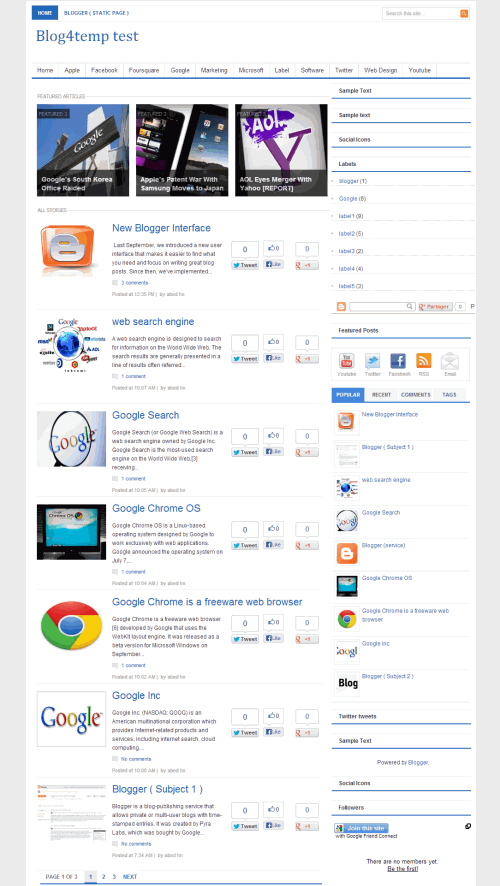
3 columns , right and left sidebar , Search field , Social icons , Navbar , Colors : blue white
Plugins ( custom blogger templates ):
Designer : Deluxetemplates
Description : NewGray is a free blogger design , This template has 3 columns this blogger template has a search field , with colors blue white , lot of place to put your widgets , Recommended for personal blogs

<script type='text/javascript'> summary_noimg = 450; summary_img = 400; img_thumb_height = 128; img_thumb_width = 128; </script> <script type='text/javascript'> //<![CDATA[ function removeHtmlTag(strx,chop){ if(strx.indexOf("<")!=-1) { var s = strx.split("<"); for(var i=0;i<s.length;i++){ if(s[i].indexOf(">")!=-1){ s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length); } } strx = s.join(""); } chop = (chop < strx.length-1) ? chop : strx.length-2; while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++; strx = strx.substring(0,chop-1); return strx+'...'; } function createSummaryAndThumb(pID){ var div = document.getElementById(pID); var imgtag = ""; var img = div.getElementsByTagName("img"); var summ = summary_noimg; if(img.length>=1) { imgtag = '<span style="float:left; padding:0px 0px 5px 5px;margin:0 5px 0 0;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>'; summ = summary_img; } var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>'; div.innerHTML = summary; } //]]> </script>Customize :


imgtag = '<span
style="float:right; padding:0px 0px 5px 5px;margin:0 0 0 5px;"><img
src="'+img[0].src+'" width="'+img_thumb_width+'px"
height="'+img_thumb_height+'px"/></span>';

imgtag = '<div style="clear:both; text-align:center;"><img
src="'+img[0].src+'" width="'+img_thumb_width+'px"
height="'+img_thumb_height+'px"/></div>';
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'>
<data:post.body/>
</div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span style='float:right;padding-top:20px;'><a expr:href='data:post.url'>Read more...</a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
</b:if>

| Platform Type : | Blogger / Blogspot theme |
| Template Name : | GrayOrange |
| Designer : | Deluxetemplates |
| Template Features : | 3 columns , right and left sidebar , Search field , Social icons , Navbar , Colors : orange white |
| customized by : | Custom Blogger template |
| Plugins : |
|
| Descriptions : | GrayOrange is a free blogger design , This template has 3 columns this blogger template has a search field , with colors orange white , lot of place to put your widgets , Recommended for personal blogs |

| Platform Type : | Blogger / Blogspot theme |
| Template Name : | GrayBlack |
| Designer : | Deluxetemplates |
| Template Features : | 3 columns , right and left sidebar , Search field , Social icons , Navbar , Colors : grey black white |
| customized by : | Custom Blogger template |
| Plugins : |
|
| Descriptions : | GrayBlack is a free blogger design , This template has 3 columns this blogger template has a search field , with colors grey black white , lot of place to put your widgets , Recommended for personal blogs |
All rights reserved